AFFINGERレイアウト・設定移行
【AFFIGER 6】には、デザイン済のテンプレートが用意されてそれを使うとはじめからデザインしなくてもある程度きれいなレイアウトで素早くサイトを構築することができます。また、テスト環境から本番環境へ設定した内容を一気にコピーも可能。【AFFIGER 6】の設定画面を見ていただくわかりますが、かなり細かな設定もできます。

AFFINGER純正 データ引き継ぎ プラグイン
これを全部やるのは面倒 そこで有料にはなりますが【AFFIGER 6】の設定項目のデータを引き継げるプラグインがあります。
【データ引き継ぎ】プラグインです。(2,980円)

有料ですが【AFFIGER 6】の設定項目を引き継ぐには絶対に必要といって良いでしょう。
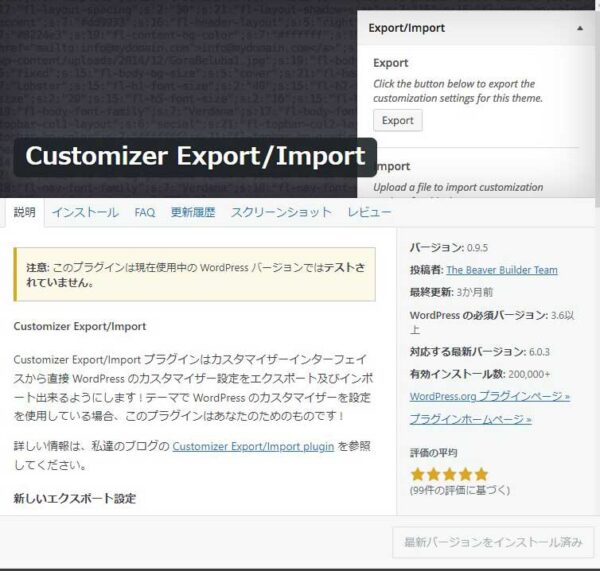
Customizer Export/Import
外観を引き継ぐプラグイン【Customizer Export/Import】こちらは無料でプラグインサイトよりインストール可能です。

こちらはサイトの外観レイアウトをコピーできるプラグインです。
Widget Importer & Exporter
最後のひとつは【Widget Importer & Exporter】

ウイジェットのレイアウト引き継げるプラグインです。データをインポートすると前にインストールされていたプラグインがあるかないかの判別もつきます。ない場合は、再度該当のプラグインをいれてインポートすると設定されていたウィジェットが以前の内容のまま復元出来ます。
【Customizer Export/Import】と【Widget Importer & Exporter】は汎用のプラグインのためテーマが【AFFIGER 6】でなくても動きます。
AFFINGER購入の際はぜひこのプラグインの導入を
【AFFIGER 6】を購入の際は、ぜひこの3点のプラグインは導入を検討してください。
-

-
レスポンシブテーマ AFFINGER のサイトの幅の初期値が小さすぎる サイト幅は1280pxへ変更がベスト
AFFINGERの幅の初期値は1060PX これは最近のレスポンシブサイトには狭すぎる 横幅を最適化する方法は サイト幅の適正値1280PXへ修正方法を公開 AFFINGER管理→全体設定のPC閲覧時のサイトの幅で可能 ブログ開設時に設定変更を
続きを見る